前言
首先什么是图床系统,除了可以网页展示图片的功能外个人觉得能够提供图片的外链接是最重要的。其次就是图床系统能够能对上传图片进行处理,比如自动裁剪为每个图片提供不同大小的访问地址,这样就可以根据自己服务带宽选择不同尺寸大小的图片进行使用。同时图床系统一般都是公开的,类似Github,默认情况上传的图片其他人都可以查看和探索,当然也可以配置成私有只可以自己访问(不推荐使用图床系统上传私人照片,对于私人照片这里推荐Immich)。图片公开并且提供外链接就可以很方便的嵌入到网页中,或者本地使用markdown进行文章编写时图片能够上传到云端,方便文章的保存和迁移。
规划
- 关于chevereto会从三个使用方式分三篇文章进行描述,首先就是本篇的docker部署方式介绍。
- 第二如果以前已经有使用的数据还会聊一聊如何从原来的裸机部署迁移到docker的方式
- 最后是使用问题,会聊一聊typora+picgo自动上传图片到chevereto
安装版本选择
网上大部分docker安装chevereto都是使用的免费版本,功能也还算齐全,安装也比较方便直接下载镜像就可以启动服务了。但是免费版已经停止维护,而且免费版是一个比较老的版本发展而来,界面没有V4最新版好看。当然官方V4最新版也是有免费版镜像的只是功能都被阉割了基本无法使用。所以这里使用docker部署V4免费pro版。
安装思路和尝试
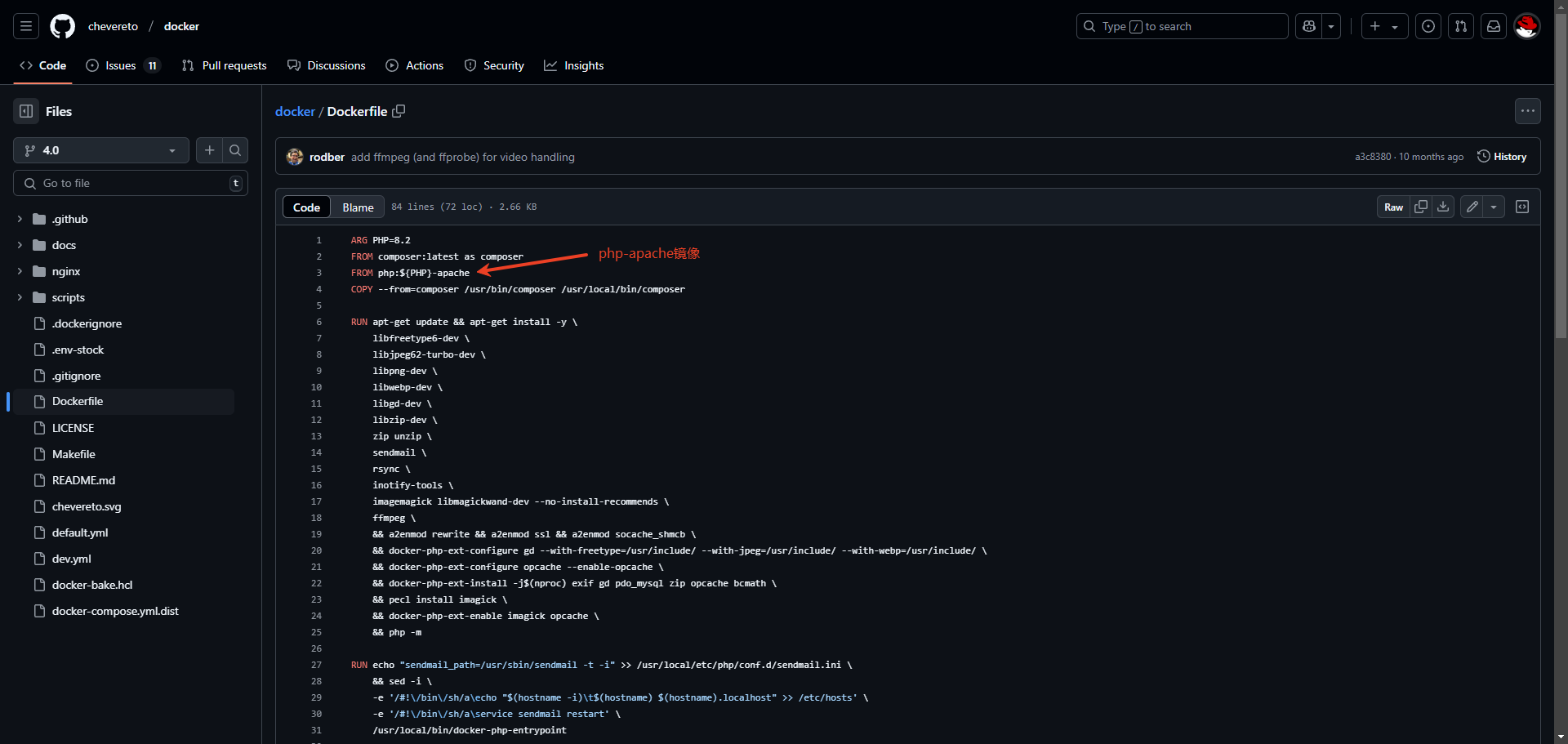
chevereto不管是直接部署还是docker部署,终归还是一个PHP程序。对于直接部署方式我们已经有开心版安装包(下面有连接)。直接部署时就是将PHP程序放到一个路径然后配置httpd进行代理执行。所以直觉上docker镜像内部也是使用该方式。查看镜像内部执行过程最好的就是看官方源码,这里要看的是镜像构建过程,所以要从dockerfile入手,如图:

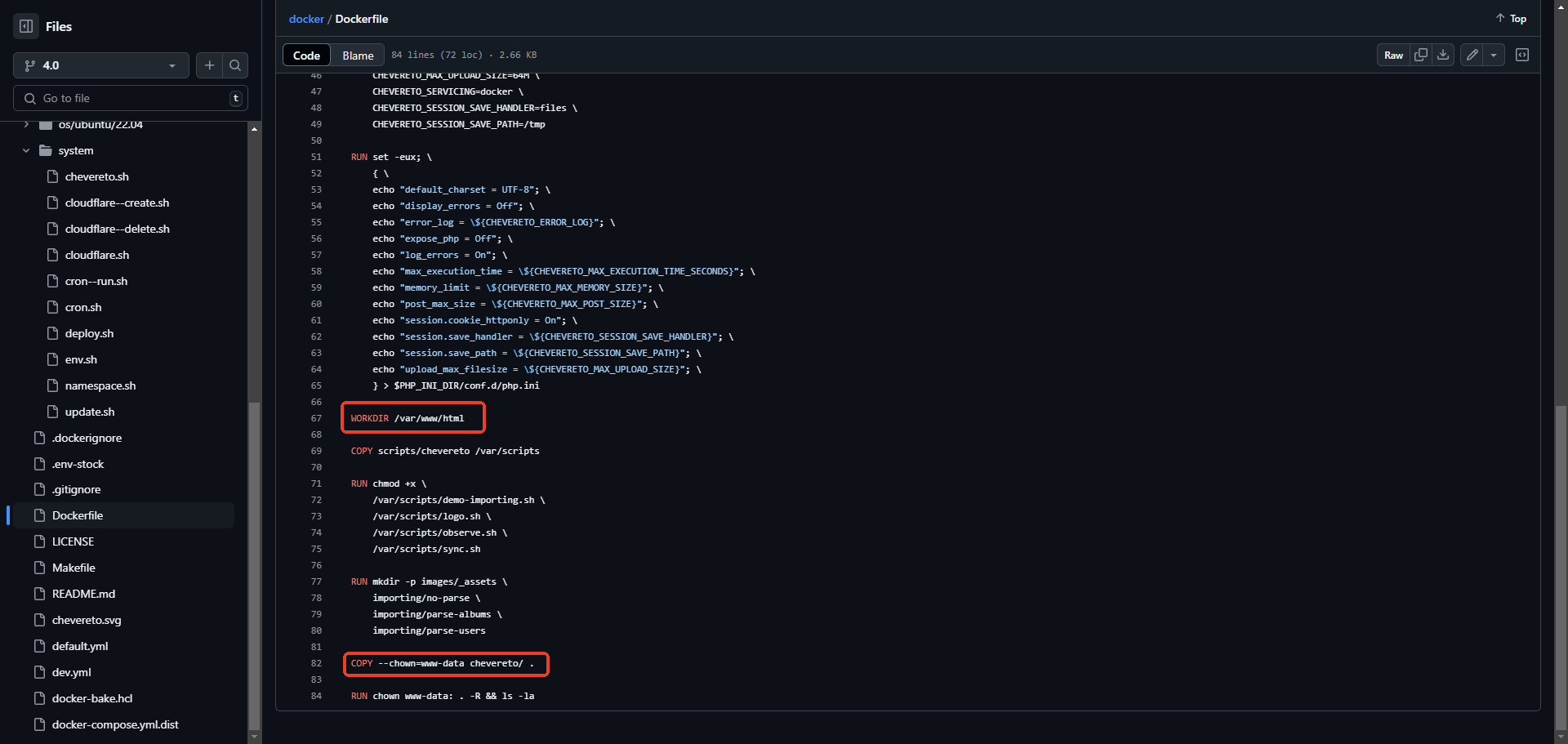
使用的是php-apache镜像,该镜像httpd查找index.php的位置应该是/var/www/html目录下,所以继续往下翻能够看到:

就是把当前chevereto目录所有内容拷贝到/var/www/html目录下,和裸机安装逻辑是一样的。但是发现该目录下并没有工程文件呢?这个需要仔细分析过程了,官方示例是使用的make构建的,既然是make肯定会有makefile了,当前目录是有makefile的,继续查看makefile

可以看到在构建的时候预先调用了脚本,该脚本就是下载准备官方文件。
构建自己的镜像或使用官方镜像
通过上一节的分析我们已经知道官方文件是如何构建的,那么构建免费V4pro版就有两种方式,第一种构建自己的镜像,方法就是下载上面的Git工程到本地,然后下载破解版本放到当前目录下。使用make image-custom进行构建,构建后上传到自己的镜像仓库。
第二种是使用官方镜像,然后将/var/www/html映射出来,映射出来使用自己的破解程序也可以实现免费破解的效果。下面的介绍也将采用第二种方式实现。
Docker Compose部署
下载V4开心版
之前的文章
直接下载即可。
准备Docker Compose文件
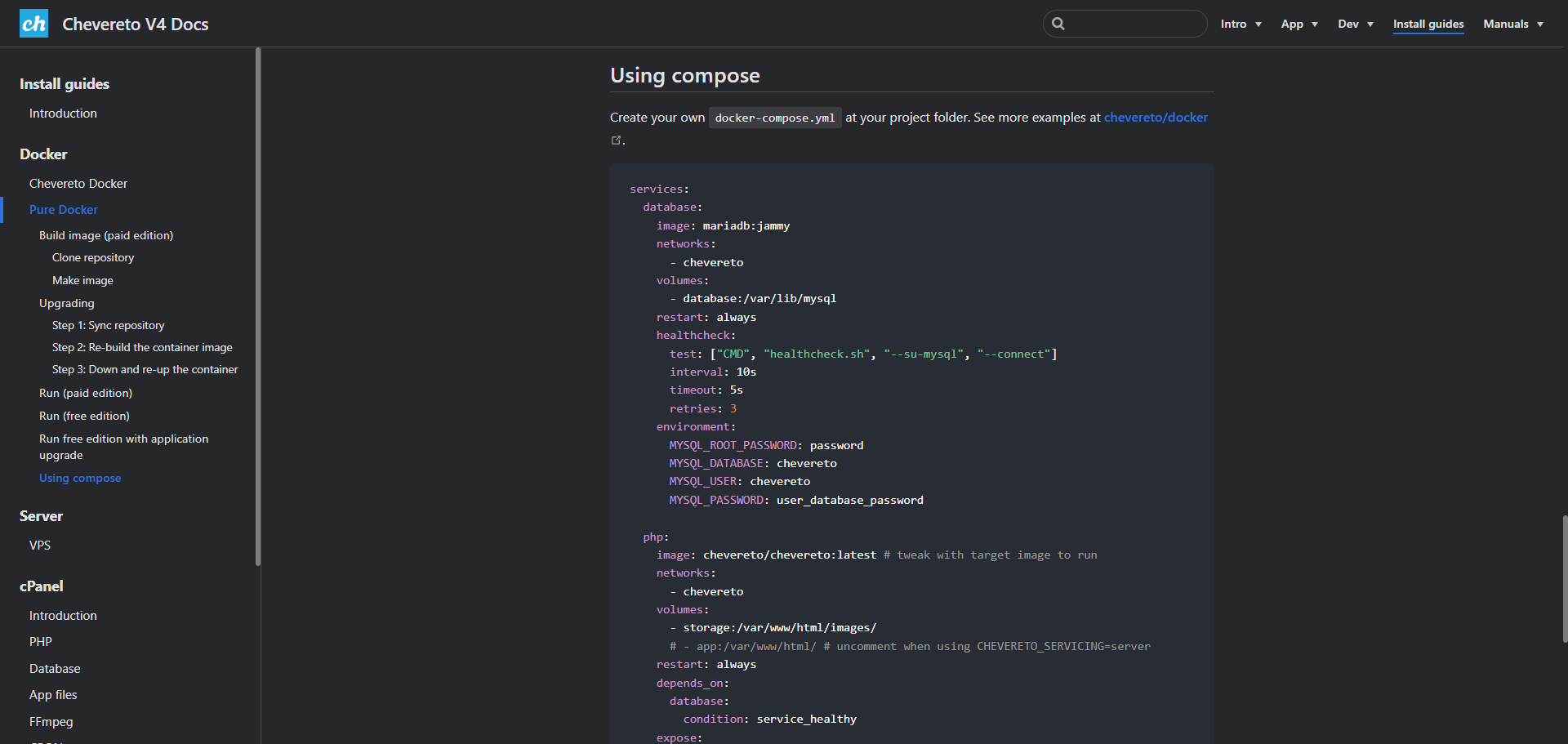
授人以鱼不如授人以渔,查看官网介绍,里面有关于使用Compose部署的示例如图所示:

参考官方进行稍微调整,首先是镜像版本号说明,因为我们V4破解版肯定不是最新的所以要找到相应的镜像版本,这里使用的版本为4.0.9。后面是目录存储位置和端口的修改,特别注意/var/www/html的映射,这里要使用我们自己的文件,域名的话要修改为自己的。
修改后docker compose文件如下:
services:
db:
image: mariadb:10.11
networks:
- chevereto
volumes:
- ./stack/data/db:/var/lib/mysql
restart: always
healthcheck:
test: ["CMD", "healthcheck.sh", "--su-mysql", "--connect"]
interval: 10s
timeout: 5s
retries: 3
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: chevereto
MYSQL_USER: chevereto
MYSQL_PASSWORD: user_database_password
app:
#image: chevereto/chevereto:latest # tweak with target image to run
image: ghcr.io/chevereto/chevereto:4.0.9
networks:
- chevereto
volumes:
#- ./stack/data/storage:/var/www/html/images/
- ./stack/data/app:/var/www/html/ # uncomment when using CHEVERETO_SERVICING=server
restart: always
depends_on:
db:
condition: service_healthy
ports:
- 6739:80
environment:
CHEVERETO_DB_HOST: db
CHEVERETO_DB_USER: chevereto
CHEVERETO_DB_PASS: user_database_password
CHEVERETO_DB_PORT: 3306
CHEVERETO_DB_NAME: chevereto
CHEVERETO_HOSTNAME: chevereto.zhangshuocauc.cn
CHEVERETO_HOSTNAME_PATH: /
CHEVERETO_HTTPS: 0
CHEVERETO_MAX_POST_SIZE: 2G
CHEVERETO_MAX_UPLOAD_SIZE: 2G
#CHEVERETO_SERVICING: server # uncomment to enable application filesystem upgrades
networks:
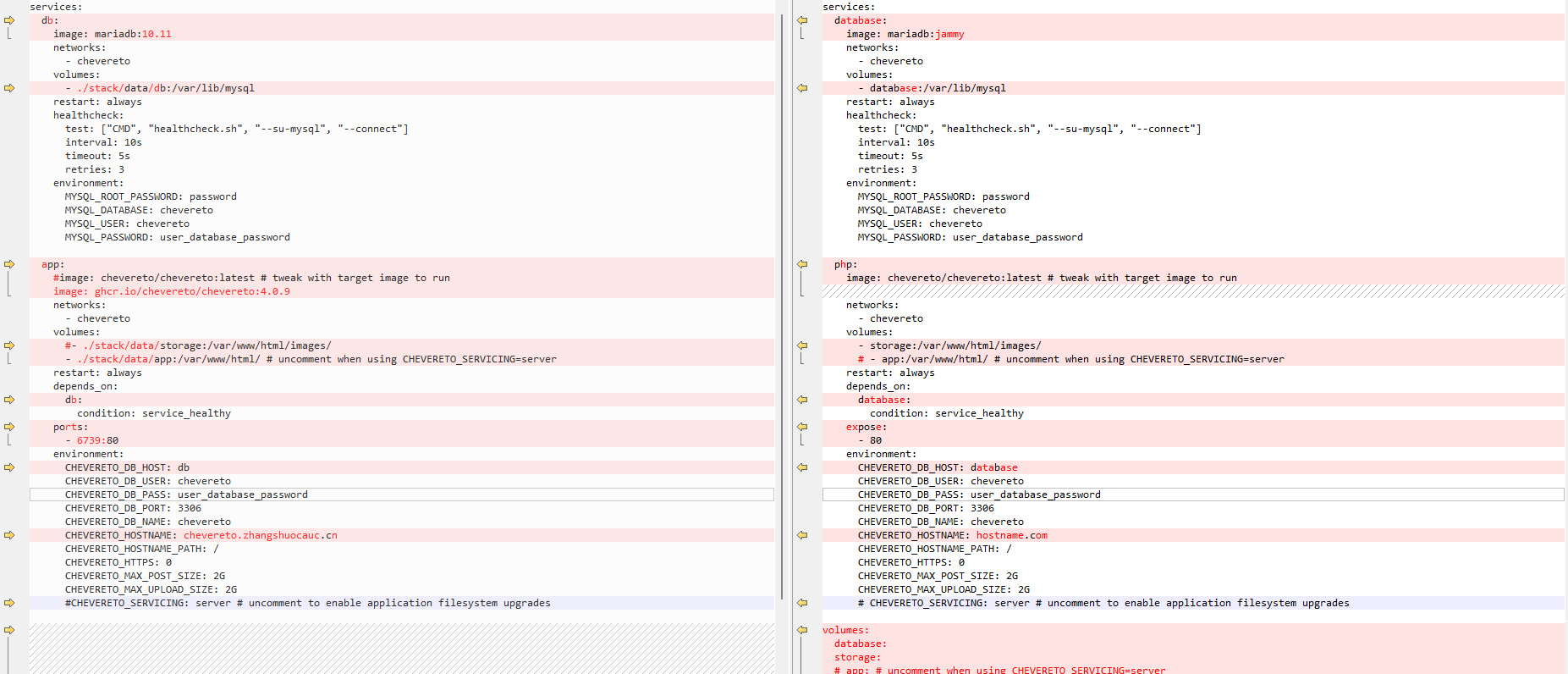
chevereto:对比官方改动如图:

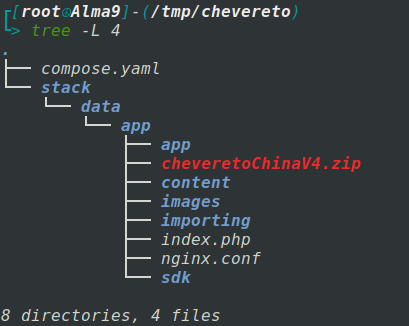
注意需要将下载的破解版解压后放到映射目录即./stack/data/app,不然使用官方的还是需要许可证的,如图:

红色的压缩包为下载的V4破解版安装包,app目录下其它文件是从zip文件解压之后的工程文件,解压之后就可以删除下载的zip压缩包了。
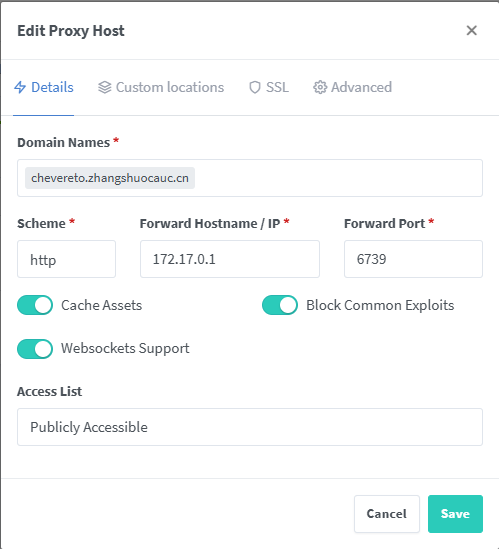
NPM配置代理
配置强制https,如图:


增加DNS解析
我这里直接使用hosts文件的方式进行域名解析,在前面文章中
有提如何使用hosts进行Dns配置。
对于正式环境肯定是要在域名注册商或者DNS服务商增加新的域名解析指向,我这里使用hosts方式只是用来方便演示说明。
启动服务
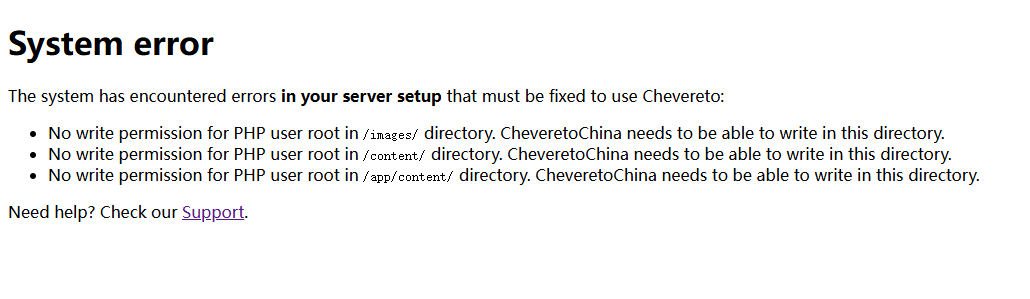
docker compose up -d启动服务即可,访问域名看是否可以启动服务,如图:

很明显是权限问题,因为我们都是用root用户进行操作的,将app目录下所有文件属主属组都改为33用户,命令:chown -R 33:33 app。
再次访问,如图:

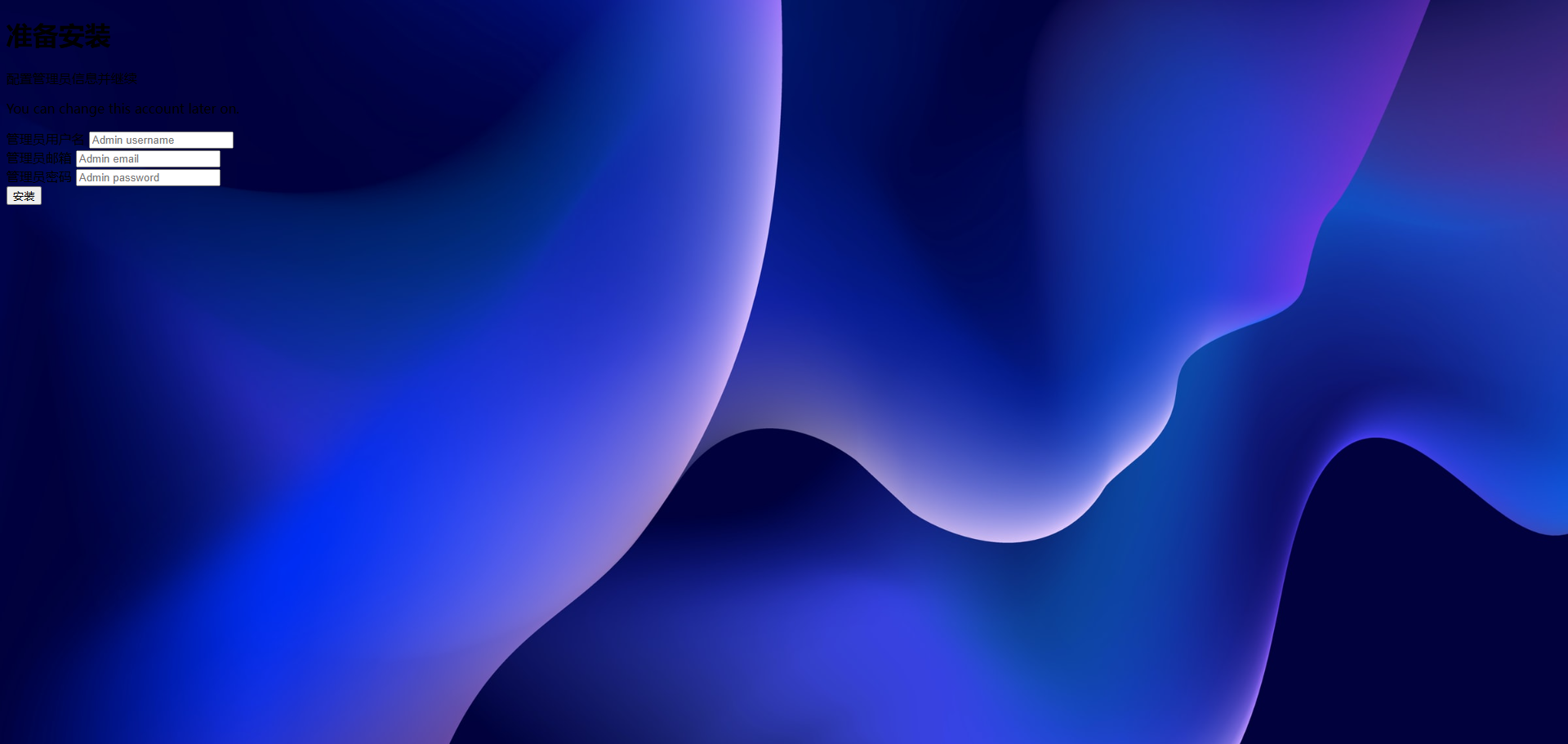
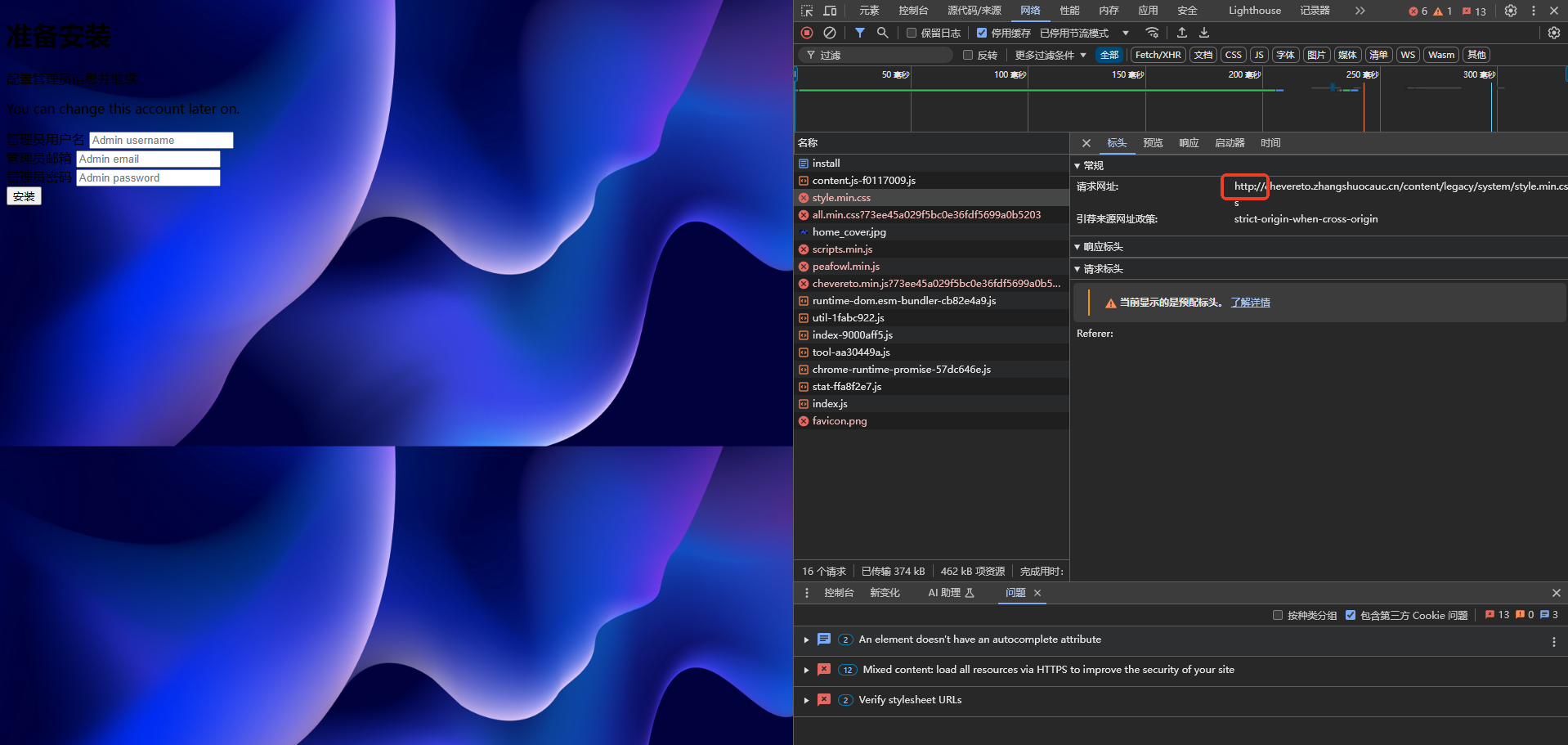
可以看到文件都错位了,F12调试查看为何会出现排版错乱问题,如图:

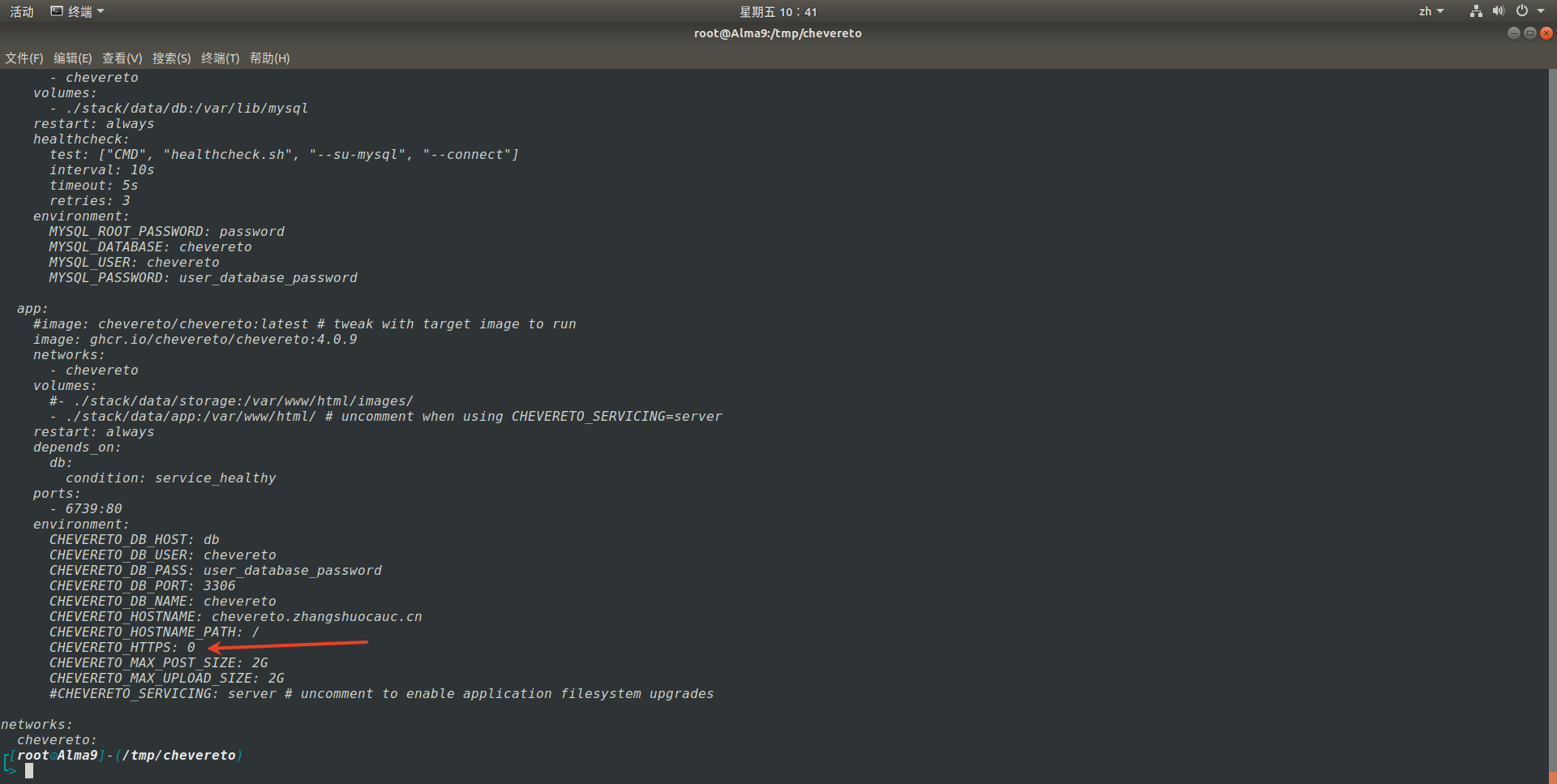
我们应该配置的都是强制https,这里为什么会有http的请求呢,这个各种查资料,官网、Github问题等等都翻遍了没有找到问题。最后查看compose.yaml配置里面有强制https配置,如图:

将HTTPS位置改为1。改为1后重启服务:docker compose down&&docker compose up -d。再次访问:

可以看到排版正确的安装界面,输入管理员信息点击安装即可安装完成。
非443端口配置
对于非标准https443端口的小伙伴,只需要修改compose.yaml中app镜像环境变量中CHEVERETO_HOSTNAME,域名字段后跟上自定义端口即可,这个非443端口的配置要比nextcloud要简单很多。
后续配置
后续自定义配置根据个人喜好配置即可。
总结
详细描述了docker安装chevereto最新版的探索过程,和安装过程中的问题解决过程。
--EOF
版权属于:redhat
本文链接:https://blog.zhangshuocauc.cn/archives/16/
本站采用“知识共享署名 - 非商业性使用 - 相同方式共享 4.0 中国大陆许可协议” 进行许可 您可以转载本站的技术类文章,转载时请以超链接形式标明文章原始出处,Thank you.
