前言
有时候我们需要对网站部分路径或者全路径进行认证加密,但是网站工程本身又没有认证功能,我们需要httpd或者nginx提供基础认证功能。在LAMP环境下,httpd提供的认证加密使用很方便,只需要在需要认证的路径增加一个.htaccess文件,里面对httpbase认证方式进行配置即可完成。对于nginx也是只需要增加路径匹配规则,在匹配到的规则中增加密码认证。
但是不是所有网站都可以使用此方式,在使用过程中有些工程如果配置基础认证会导致循环认证,无法进入网站。对于一些简单的网站工程,并且数据安全级别也不是特别高时推荐使用此种方式。
认证加密需求
我的各种服务中需要提供httpbase认证的方式的服务是由h5ai提供的网页目录下载服务,h5ai本身并不提供登录服务(可以配置全局登录,但无法做到部分路径),所以只能使用代理服务提供,也就是NPM需要对h5ai提供全局或者局部路径的认证加密。
数据安全性说明
此种认证方式适用于对于部分私密数据需要进行认证保护,有人会说既然是私密数据为什么还要放到公网,这种上面也说了,私密数据安全级别不是很高,但是又需要网页访问浏览的数据。所以提供基础验证,保证不是任何人轻易就可以访问即可。注意不要将重要数据使用此种方式,此种方式是可以使用暴力破解的,而且密码是可以反向解析的。
生成htpasswd文件
使用工具生成
在linux环境下安装httpd-tools,使用apt或者dnf直接安装即可。安装完毕使用命令:htpasswd -c htpasswd username-c选项为生成新的htpasswd文件,只需要第一次使用-c选项,如果要增加多个用户去掉-c选项。命令运行结束会在当前目录生成htpasswd文件,此文件备份出来备用。
使用网页在线生成工具生成
这里推荐一个小工具合集网址,点击链接如图:

输入用户名和密码点击生成,拷贝到htpasswd文件中。
将htpasswd文件放入docker镜像内部
因为我们NPM是用docker compose进行部署,安装方式参考:
NPM的compose.yaml文件如下:
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./stack/data/app:/data
- ./stack/data/letsencrypt:/etc/letsencrypt
#- ./stack/config/force-ssl.conf:/etc/nginx/conf.d/include/force-ssl.conf #特殊端口下需要映射,正常端口不需要.可以看到我们将宿主机的./stack/data/app映射到镜像的/data目录,所以我们需要将上面生成的htpasswd放到宿主机的./stack/data/app目录即可映射到docker镜像内部,在镜像内部的绝对路径为/data/htpasswd。
部署h5ai
我这里是用h5ai做演示,具体用途请根据自己实际情况使用。
使用docker compose部署h5ai
compose.yaml文件如下:
services:
app:
image: awesometic/h5ai:latest
volumes:
- ./stack/data/app:/h5ai
- ./stack/config:/config
ports:
- 6681:80
restart: unless-stopped
hostname: nash5ai
environment:
- PUID=48
- PGID=48
- TZ=Asia/Shanghai
networks:
- default
networks:
default:
name: h5ai可以看到配置比较简单,服务主目录为./stack/data/app,服务端口为6681。
配置加密路径
比如我们要对h5ai下面的secure1和secure2两个路径进行加密。在./stack/data/app目录下建立三个测试文件夹,secure1,secure2和public。
目录结构如下:
.
├── compose.yaml
└── stack
└── data
└── app
├── public
├── secure1
└── secure2
6 directories, 1 file启动服务
docker compose up -d启动服务即可。
NPM增加代理配置
这个我们之前已经做过很多次了,轻车熟路这里就不过多进行描述,还是老样子我的测试环境使用hosts增加DNS解析:
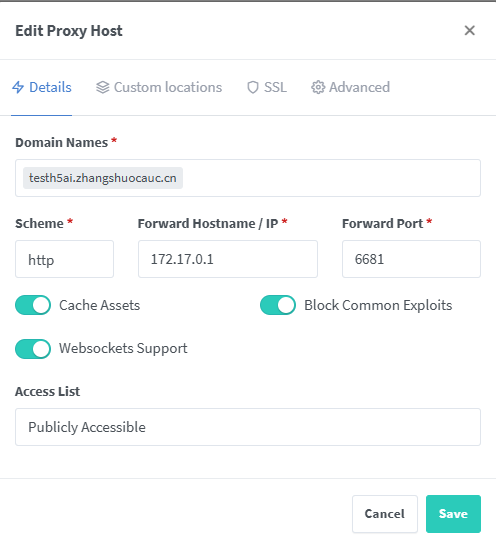
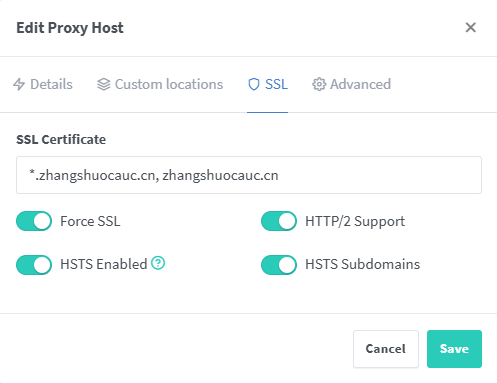
192.168.8.80 testh5ai.zhangshuocauc.cn对于正式环境需要在运营商增加公共DNS解析项。我这里使用testh5ai.zhangshuocauc.cn作为测试域名,NPM配置如图:


访问服务
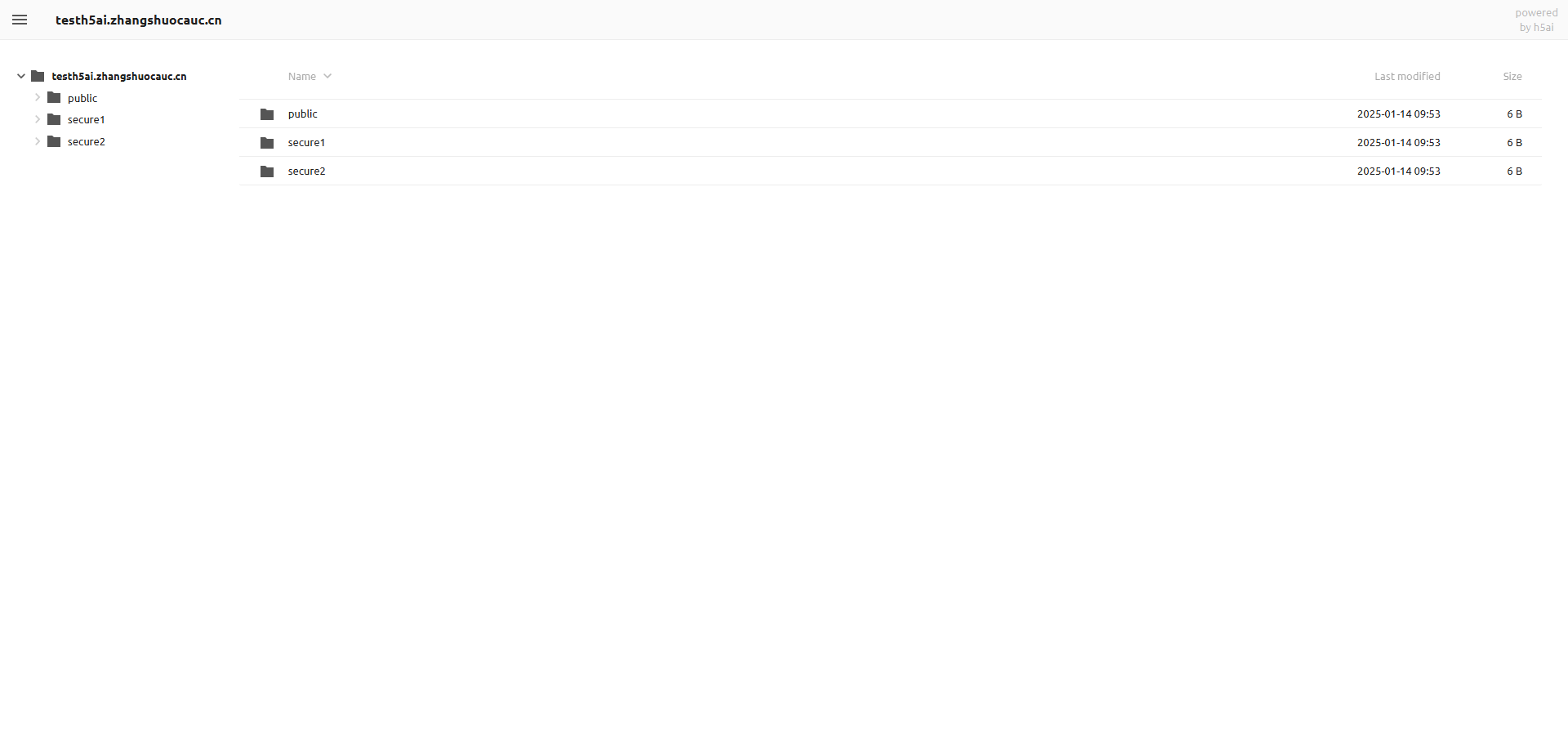
浏览器输入域名进行访问即可,因为NPM配置的强制https,所以浏览器访问会自动跳转到https服务,如图:

此时点击三个文件夹是都可以进行访问的,如果要对secure1和secure2进行认证还需要继续配置。
NPM增加认证配置
全局认证配置
需要在NPM配置advanced中增加认证配置,其实就是nginx的配置。
auth_basic "please login!";
auth_basic_user_file /data/htpasswd;
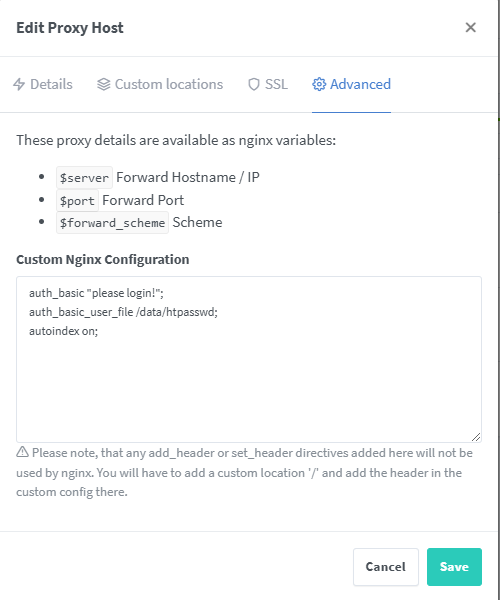
autoindex on;如图:

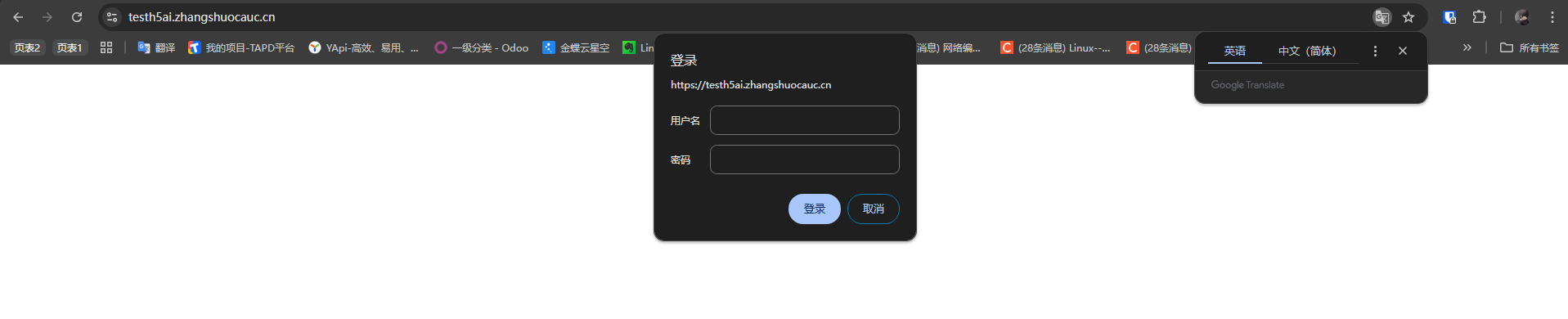
增加后再次访问网站,需要输入用户名和密码才可以访问:

对部分路径增加认证
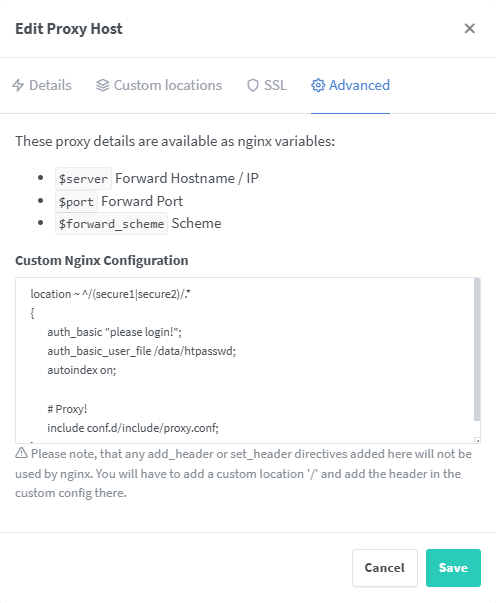
对于部分路径就需要配置location了,配置如下:
location ~ ^/(secure1|secure2)/.*
{
auth_basic "please login!";
auth_basic_user_file /data/htpasswd;
autoindex on;
# Proxy!
include conf.d/include/proxy.conf;
}增加到代理的advanced中,如图:

再次访问只是访问secure1和secure2文件夹才需要进行验证。
结语
在前面nextcloud部署中
使用了NPM的路径重写功能,此篇补充了使用NPM对全部路径和部分路径增加基础认证的方法,对于NPM的使用其实本质还是nginx,对于自定义部分写入到advanced配置中即可。使用NPM要比直接使用nginx配置要方便很多。但是在NPM的安装文章最后
也描述了NPM的使用不足的情况。
因为考虑到NPM的不足,NPM在使用中只是起到了一个过渡的过程,在我使用的周期里面只存在了很短的一段时间。所以本篇也将是NPM相关使用的最终篇。后面将全部使用traefik网关作为代理,不再使用配置的形式,而是使用服务自动发现。对对象角度实现转换。
总结
本篇描述了NPM如何对网站进行基础认证的配置,并顺带描述了docker compose部署h5ai的过程。最后也是说明了对traefik使用的期待。
--EOF
版权属于:redhat
本文链接:https://blog.zhangshuocauc.cn/archives/19/
本站采用“知识共享署名 - 非商业性使用 - 相同方式共享 4.0 中国大陆许可协议” 进行许可 您可以转载本站的技术类文章,转载时请以超链接形式标明文章原始出处,Thank you.
